Table of Contents
In the ever-evolving realm of front-end development, JavaScript has evolved from its humble origins to become the cornerstone of interactive and dynamic web applications. As the demand for richer and more responsive user interfaces surged, frameworks like Angular vs React emerged as indispensable tools for developers.
Developed by tech giants Google and Facebook, respectively, Angular and React have played pivotal roles in shaping the contemporary front-end development landscape.
2024 has seen the debate over Angular vs. React to be a hot topic among developers and tech enthusiasts. And then, both frameworks have strengths and weaknesses, making the decision of which one to use for your project challenging.
Finally, this blog takes an in-depth look at both Angular and React and compares them in various aspects to help you make an informed decision about the front-end development of your project.
Choosing the Right Framework: A Guide
Now, before delving into the specifics of each framework, it’s crucial to understand the considerations that guide the selection process for best results with your front-end development.
More Technical aspects of choosing the right framework
- Project Requirements: Define the specific needs of your project. Consider factors such as the scale and complexity of the project. A large-scale enterprise application will have different requirements than a small-scale website. Understanding these requirements will help you choose a technology that aligns with your project goals and objectives.
- Scalability: Ensure the chosen front-end development technology can seamlessly scale with your project. Consider factors such as performance, architecture, and infrastructure requirements. A scalable technology will enable you to accommodate growth and handle increased traffic or user loads without compromising performance or stability.
- Performance: Evaluate rendering speed and efficiency to ensure optimal user experience. Performance considerations may include page load times, responsiveness, and resource utilization. Choosing a technology that prioritizes performance will help you deliver a smooth, responsive application that meets user expectations.
- Ecosystem: Check for a robust ecosystem with the necessary tools and integrations. A strong ecosystem can provide access to a wide range of libraries, frameworks, plugins, and tools that enhance development productivity and extend functionality. When evaluating a technology’s ecosystem, consider factors such as compatibility, documentation, and community adoption. In the case of front-end frameworks, both Angular vs React boast extensive ecosystems.
Other aspects of choosing the right framework
- Learning Curve: Assessing the technology’s learning curve against your team’s expertise is essential for successful adoption. Consider the skill level of your team members and how quickly they can adapt to new front-end development technologies. Angular vs React present different challenges. Choosing a technology with a steep learning curve may require additional time and resources for training while opting for a technology that aligns with your team’s existing expertise can streamline the implementation process.
- Community Support: Prioritize technologies with active communities for ongoing support. A vibrant community can provide valuable resources, including documentation, forums, tutorials, and third-party libraries. Engaging with the community can also facilitate knowledge sharing and troubleshooting, ensuring you have access to the support you need throughout the project lifecycle.
- Long Term Support: Opt for technologies with clear long-term support and maintenance plans. Consider factors such as release cycles, version stability, and vendor support. Choosing a technology with reliable long-term support will help mitigate risks and ensure that your project remains secure, stable, and up-to-date.
- Industry Trends: Stay current with industry trends to align with best practices and emerging technologies. Keeping abreast of industry trends can help you make informed decisions and future-proof your project against obsolescence. Consider market adoption, emerging technologies, and evolving standards when assessing industry trends.
Angular: Google’s Technological Behemoth
Developed and maintained by Google, Angular stands as a formidable front-end framework tailored for enterprise-level applications. Evolving from its predecessor, AngularJS, this framework integrates TypeScript, adding a layer of static typing for enhanced code quality and scalability.
It is a comprehensive framework that provides a complete solution for building web applications. It follows the MVC (Model-View-Controller) architecture, which divides an application into three interconnected components.
With sophisticated attributes like two-way data binding and dependency injection, Angular is the preeminent choice for projects demanding meticulous structure and a comprehensive toolset.
Key Features of Angular:
- Two-way Data Binding: Angular’s two-way data binding feature allows automatic synchronization of data between the model and the view, making it easier to develop interactive applications.
- Dependency Injection: Angular’s dependency injection system helps in creating components that are easier to manage and test.
- Directives: Angular provides a set of built-in directives that can be used to extend HTML’s functionality, making it more expressive and readable.
- RxJS Integration: Angular integrates RxJS, a library for reactive programming, making it easier to manage asynchronous data streams.
- CLI (Command Line Interface): Angular CLI provides a powerful set of tools for scaffolding, building, and maintaining Angular applications.
React: A Paradigm Shift in Front-End Development
Conceived by Facebook in 2013, React has redefined front-end development with its avant-garde features. It is a JavaScript library for building user interfaces. Unlike Angular, which is a full-fledged framework, React focuses on the view layer of the application, making it more lightweight and flexible.
The virtual DOM and a component-based architecture have positioned React as a sublime tool for crafting dynamic and modular user interfaces with unparalleled elegance.
Key Features of React:
- Virtual DOM: React uses a virtual DOM to improve performance by minimizing the number of DOM manipulations.
- JSX: JSX is a syntax extension for JavaScript that allows you to write HTML-like code within your JavaScript files, making your code more readable and maintainable.
- Component-Based Architecture: React follows a component-based architecture, allowing you to build encapsulated components that manage their own state.
- Unidirectional Data Flow: React follows a unidirectional data flow, making it easier to understand how data flows through your components.
- React Native: React can be used to build mobile applications using React Native, a framework for building native mobile apps using React.
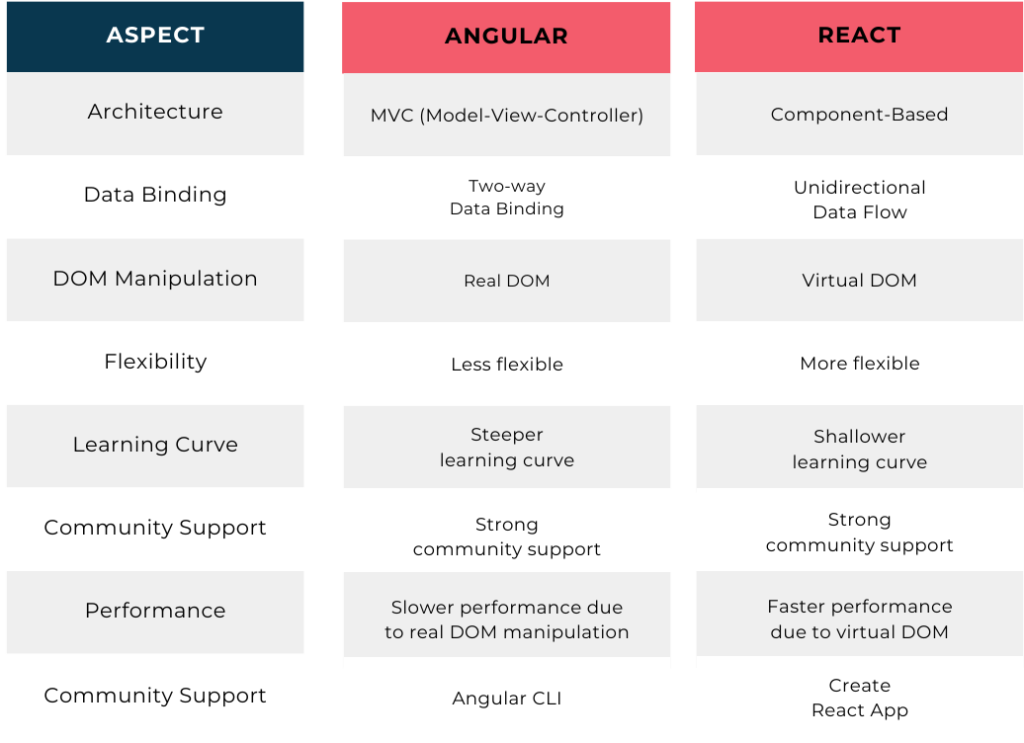
Who is the Champion? A Quick Comparison
Technical Aspects
Development Speed:
- In Angular, development speed improves with large teams and complex applications due to its structured approach and built-in features.
- React offers quick setup and development speed, particularly for smaller projects or single-page applications. Its lightweight nature and flexibility allow developers to get up and running quickly and iterate rapidly.
Language:
- Angular primarily uses TypeScript, which helps catch errors during development and enhances code maintainability.
- React can be used with plain JavaScript (JSX) or, optionally, with TypeScript. Developers can choose the language that best suits their preferences and project requirements.
Rendering:
- Angular performs regular DOM updates, which can be less performant than React’s virtual DOM. This approach involves directly manipulating the DOM to reflect changes, which can lead to slower rendering times.
- React utilizes a virtual DOM for efficient updates, resulting in better performance. The virtual DOM allows React to batch and optimize updates before applying them to the actual DOM, resulting in faster rendering speeds.
Learning Curve:
- Angular has a steeper learning curve due to its comprehensive nature and the use of TypeScript, a statically typed superset of JavaScript. Developers must learn Angular’s concepts, such as modules, components, services, and dependency injection, as well as TypeScript syntax and features.
- React offers a more accessible entry for beginners, especially those familiar with JavaScript and JSX. JSX allows developers to write HTML-like syntax within JavaScript, which can be more intuitive for front-end developers.
Other aspects
Community and Ecosystem:
- Angular benefits from an established ecosystem with a robust set of tools, documentation, and support from Google. It offers built-in features for routing, forms, HTTP requests, and more.
- React boasts a large and active community with extensive third-party libraries and tools available. The React ecosystem is known for its flexibility and innovation.
Flexibility:
- Angular is opinionated and less flexible regarding project structure. This can be advantageous for large teams working on complex applications.
- React is highly flexible, allowing developers to choose additional libraries and tools based on their project requirements.
State Management:
- Angular offers built-in two-way data binding, simplifying state management by automatically updating the view when the model changes and vice versa. This approach can be advantageous for smaller applications with simpler state management needs.
- React: React requires additional libraries, such as Redux, for effective state management in larger or more complex applications. Redux provides a centralized store for managing the application state, which can enhance scalability and maintainability.
Job Market:
- Angular enjoys steady demand, especially in enterprise environments where large-scale applications are prevalent. Job opportunities for Angular developers can be found in various industries and sectors.
- React: React boasts widespread popularity and high demand in the job market. This is due to its versatility, flexibility, and extensive community support. React developers are sought after by startups, tech companies, and enterprises alike, making it a valuable skill set.
Navigating the Angular vs. React Landscape
In the dynamic realm of web development, the choice between Angular vs React is not a verdict but a tailored decision dictated by project nuances, team dynamics, and individual preferences. Both frameworks exhibit comparable advantages, yet each possesses unique attributes that cater to specific needs.
Angular, with its comprehensive nature, provides a holistic solution for mobile and web development. Its robust capabilities offer a comprehensive web development experience, albeit with a steeper learning curve.
In contrast, React, with faster project initiation, requires a deeper understanding of additional JavaScript frameworks and tools to harness its full potential.
The perpetual evolution of both frameworks ensures that neither emerges as an outright winner. React’s virtual DOM initially positioned it favorably, but Angular countered with effective change detection.
While Angular’s association with Google instilled confidence, React’s vibrant community compensated for any perceived imbalance. Beginners may find React a more accessible entry point. Seasoned developers may leverage the power of Angular for more intricate projects.
Conclusion
The key is to align the choice with your team’s expertise, project requirements, and a collective vision for success.
On Github, while React’s repository has 207k stars, Angular has nearly 88.1k stars. Both Angular and React have strong communities and extensive documentation, making them excellent choices for building modern web applications.
Wishtree is a product engineering services company with an unmatched reputation. They provide solutions to an array of clients, including Fortune 500 companies, Thoma Bravo, Vista Equity Partners, UN Agencies (WHO, UNDP, World Bank) Nonprofits, and Startups.
Contact us today for a free consultation.